采用权限码对路由和页面元素进行标记,用户登录时,后台返回用户具有权限的全部权限码,页面通过将路由或元素的权限码与用户权限码进行匹配,判断用户是否具有权限。对于路由地址,没有权限将阻止访问并重定向到指定...
”angular 权限控制 路由守卫 指令 Directive“ 的搜索结果
angular 路由导航各个阶段
常用指令 自定义指令 路由模块的使用 一、常用的指令 组件与指令关系:组件就是一个带有模板内容的指令 metaData(元数据):每一个类都有自己的元数据,元数据告诉 Angular 如何处理一个类(就是装饰器中的配置对象)...
它提供了一系列工具和库,如指令、依赖注入、路由等,来简化前端开发过程。 ## 1.2 Angular的主要优点 - **双向数据绑定**:Angular支持双向数据绑定,使得视图与数据模型之间的同步变得更加简单和高效。 - **...
angularJS1....维护两年,所以果断弃了angularJS,这篇博文是看慕课出的视频angular4.0从入门到实战打造股票管理系统整理的路由章节的内容,主要内容有,子路由、给路由传递参数的三种方法,路由守卫。
前言相信大家在逛技术论坛或者技术博客的时候,都会发现有些写的很好的文章我们想保存下来以便可以重复翻阅和查看,在一些相对大的站点,比如SegmentFault或者掘金都会提供类似收藏这样的功能来帮我们做这个保存的...
# 章节一:介绍用户认证和权限控制 ## 1.1 用户认证的重要...## 1.3 Angular和Django在用户认证和权限控制中的应用 ### 章节二:Angular中的用户认证 在现代web应用程序中,用户认证是至关重要的一环。Angular框架提
官网:https://angular.io/api/router/RouterOutlet#description ...RouterOutlet作为place holder,Angular会基于当前路由状态动态地填充内容进来。 使用的selector正是router-outlet. Each outlet can have a u
本课程是一个系列基础教程,目标是带领读者上手实战,课程以新版本 Angular 的 3 个核心概念作为主线:组件、路由、模块,加上业务开发过程中必须用到的特性:工具、指令、表单、RxJS、i18n、测试,一共分为 9 部分...
Angular的教程,清楚明了,卷起来吧
angular入门学习,不定时补充修改
以下内容基于Angular 文档中文版的学习
angular创建常用指令 ng generate component example 生成组件带有模版 ng generate component example -it 生成内联模版(不会单独生成html文件) ng generate directive my-directive - 生成一个新指令 ng ...
angular 入门
标签: angular.js
1.安装@angular/cli cnpm i -g @angular/cli 2.使用脚手架工具创建项目 ng new angular-demo 3.安装依赖 cnpm install || cnpm i 4.启动项目 ng server --port 5000 --open 创建新组件 ng generate component ...
Angular 开发
标签: angular
Angular 企业实战开发 1. 概述 Angular 是一个使用 HTML、CSS、TypeScript 构建客户端应用的框架,用来构建单页应用程序。 Angular 是一个重量级的框架,内部集成了大量开箱即用的功能模块。 Angular 为大型应用开发...
Angular2知识概括
标签: angular
Angular 2知识概括Angular版本更迭angular2入门Angular2架构Angular 2 模板语法脚手架cli路由RouterUI库总结 Angular版本更迭 起源和版本(1~2): Augular 1.x: ①近年来,Web 开发技术的发展日新月异,各种框架...
vue权限路由实现的方法示例总结
标签: vue
使用全局路由守卫 实现 前端定义好路由,并且在路由上标记相应的权限信息 const routerMap = [ { path: '/permission', component: Layout, redirect: '/permission/index', alwaysShow: true, // will always ...
angular常用知识点总结
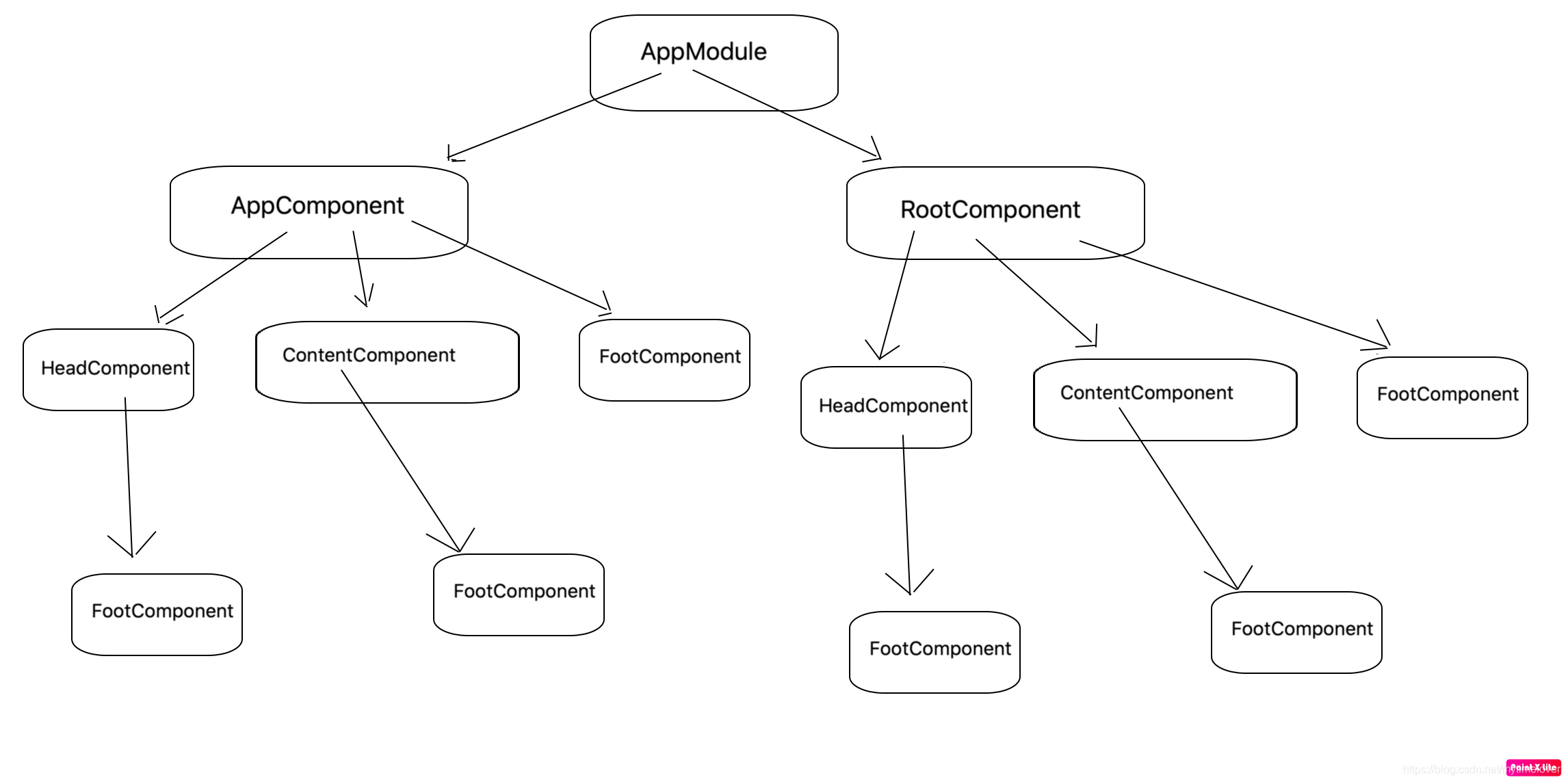
完整项目地址:https://github.com/lixinsong123/heroGuide行动计划把AppComponent变成应用程序的“壳”,它只'处理导航'把现在由AppComponent关注的英雄们移到一个独立的GeneralComponent中添加路由创建一个新的...
一 Angular CLI 是啥 Angular CLI 是一个命令行接口(Angular Command Line Interface),用于实现自动化开发工作流程。能让开发者更容易搭建和运行Angular工程。 Angular CLI 是Angular...
前端知识点总结——Angular 一、Angular概述 基于命令行的开发方式? ①hot reload ②编译工作 ③集成了webpack打包工具 ...angular是一个Google推出的js框架,是以模块为基本单位,模块又可以包含组件、指令、...
基础实战练习包括: 动态组件、路由 、 组件之间的交互、 DI实战、HttpClient 、 使用已发布的库、 反向代理、CLI命令
Angular2.0入门指南
标签: 开发技术
Angular2.0提供了一整套构建Web应用的工具和技术,包括组件化、模块化、数据绑定、路由、服务等功能。 ## 1.2 Angular2.0与AngularJS的区别 Angular2.0相对于AngularJS有许多变化和优化,其中最主要的包括: - 采用...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地